eliving.co 是我最近開發的一個系統
本來此系統是使用php開發的, 第一版的時程大約三個月
後來用Ruby on Rails 開發第二版,開發了大約一個月
好了, 不多說, 先來介紹一個這個系統
eliving.co 專門協助,只會做影像和平面設計的公司可以進行網頁設計的業務
我們這套平台可以專門處理掉網頁設計所需要程式專業的部分
平面設計公司只需要,將客戶的圖片處理好和文案放上去
就可以幫客戶製作好一個網頁
至於網站要給跟客戶收取的部分, 就由貴公司和其客戶處理, 不需經由我們平台
本平台的功能會跟著最新的技術一直增加, 可以貴公司的競爭力提升 !!
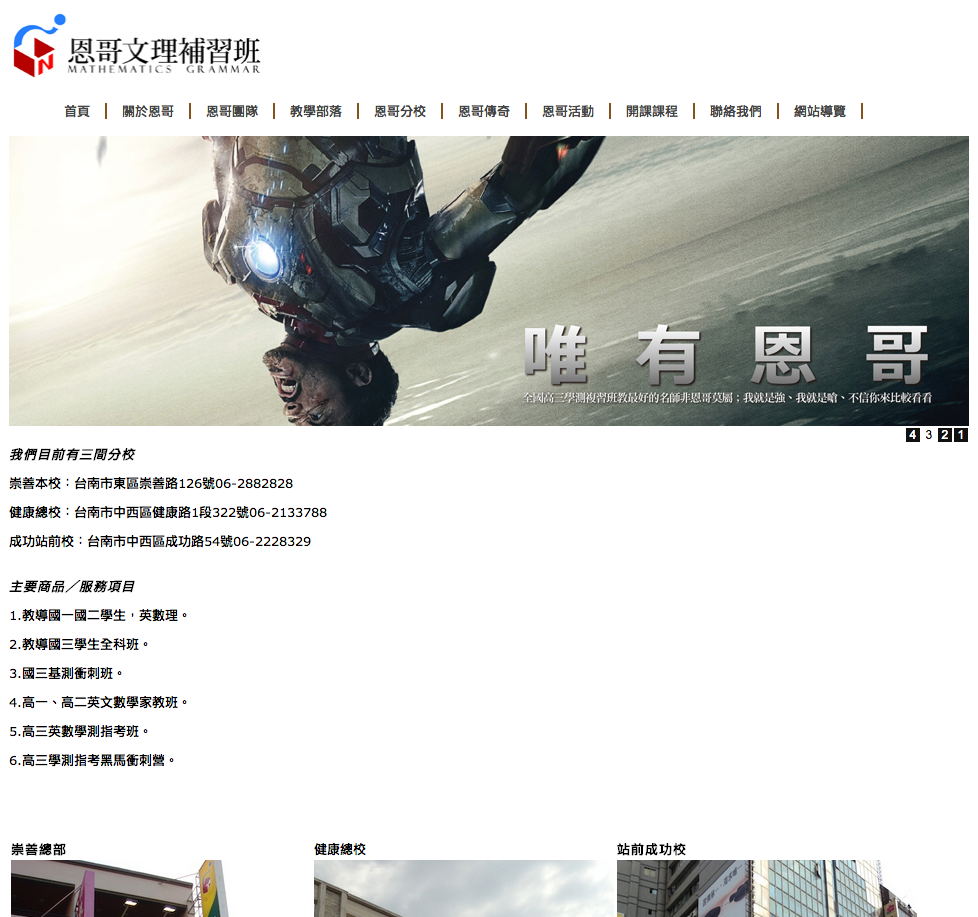
在此系統建立的網站的範例 1
在此系統建立的網站的範例 2
在此系統建立的網站的範例 3
收費方式