一般來說在寫iPhone程式的時候
因為Xcode提供很好的元件佈置環境
所以有時會使用元件拖拉的方式,來將要使用的原件拖到畫面裡面裡來
可是如果由程式碼來產生畫面的原件的話,是更好的方式,這樣可以提高程式的靈活性
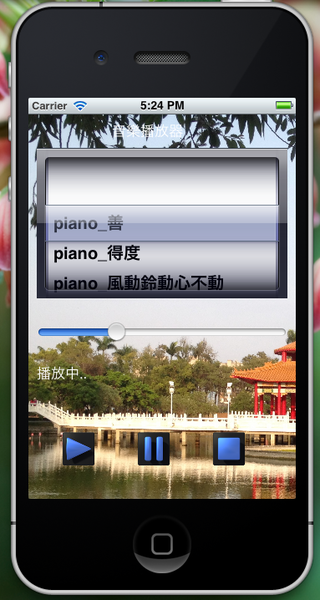
所以這個簡單的作品在畫面的Layout部分
全部是由程式碼來產生的
// 加入背景
UIImage *uiimage = [UIImage imageNamed:@”IMG_0814.jpg”];
UIImageView * UIImageView1 = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 480,680)];
[UIImageView1 setImage:uiimage];
[self.view addSubview:UIImageView1];
// 聲音控制
UISlider1 = [[UISlideralloc]initWithFrame:CGRectMake(10, 160, 300, 200)];
[UISlider1addTarget:selfaction:@selector(changeVolume:) forControlEvents:UIControlEventValueChanged];
[self.viewaddSubview:UISlider1];
// 音樂選單
UIPickerView1 = [[UIPickerViewalloc]initWithFrame:CGRectMake(10, 40, 300, 200)];
UIPickerView1.showsSelectionIndicator = YES;
UIPickerView1.delegate = self;
[self.viewaddSubview:UIPickerView1];
[selfloadSongsList];
// 播放按鈕
NSString *fb_path = [[NSBundlemainBundle] pathForResource:@”player_play”ofType:@”png”];
UIImage *fb_img = [UIImage imageWithContentsOfFile:fb_path];
UIButton *fbBtn = [UIButtonbuttonWithType:UIButtonTypeCustom];
fbBtn.frame = CGRectMake(40, 380, 40,40);
[fbBtn setBackgroundImage:fb_img forState:UIControlStateNormal];
[fbBtn addTarget:selfaction:@selector(soundPlay:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:fbBtn];
// 暫停按鈕
NSString *fb_path2 = [[NSBundlemainBundle] pathForResource:@”player_pause”ofType:@”png”];
UIImage *fb_img2 = [UIImage imageWithContentsOfFile:fb_path2];
UIButton *fbBtn2 = [UIButtonbuttonWithType:UIButtonTypeCustom];
fbBtn2.frame = CGRectMake(130, 380, 40,40);
[fbBtn2 setBackgroundImage:fb_img2 forState:UIControlStateNormal];
[fbBtn2 addTarget:selfaction:@selector(soundPause:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:fbBtn2];
// 停止按鈕˙
NSString *fb_path3 = [[NSBundlemainBundle] pathForResource:@”player_stop”ofType:@”png”];
UIImage *fb_img3 = [UIImage imageWithContentsOfFile:fb_path3];
UIButton *fbBtn3 = [UIButtonbuttonWithType:UIButtonTypeCustom];
fbBtn3.frame = CGRectMake(220, 380, 40,40);
[fbBtn3 setBackgroundImage:fb_img3 forState:UIControlStateNormal];
[fbBtn3 addTarget:selfaction:@selector(soundStop:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:fbBtn3];
// 播放狀態
msg= [[UILabelalloc]initWithFrame:CGRectMake(10, 300, 200, 20)];
[msgsetBackgroundColor:[UIColorclearColor]];
[msgsetTextColor:[UIColorwhiteColor]];
[self.viewaddSubview:msg];
// 標頭
UILabel * msg2= [[UILabel alloc]initWithFrame:CGRectMake(100, 10, 200, 20)];
[self.view addSubview:msg2];
[msg2 setBackgroundColor:[UIColorclearColor]];
[msg2 setTextColor:[UIColorwhiteColor]];
msg2.text = @”音樂播放器”;
因為是使用AVFoundation的AVAudioPlayer
元件來作播放音樂功能
所以要在h檔裡面引入 AVFoundation.h
再來是程式裡面的動作是
// 載入要播放的音樂清單
songs = [[NSMutableArrayalloc]initWithCapacity:20];
for (NSString *song in [[NSBundlemainBundle]pathsForResourcesOfType:@”mp3″inDirectory:nil]) {
NSString *fileName = [[song lastPathComponent]stringByDeletingPathExtension];
[songs addObject:fileName];
}
currentSong=[songsobjectAtIndex:0];
// 播放音樂
msg.text = @”播放中..”;
NSURL *soundUrl=[NSURLfileURLWithPath:[[NSBundlemainBundle]pathForResource:currentSongofType:@”mp3″]];
if(player != nil && [player isPlaying])
{
[player play];
}else {
[player stop];
player=[[AVAudioPlayeralloc]initWithContentsOfURL:soundUrl error:nil];
player.delegate =self;
[player setVolume:0.5f];
[player play];
}
// 播放暫停
[player pause];
msg.text = @”播放暫停”;
// 播放停止
[player stop];
msg.text = @”播放停止”;
// 調整音量
if(player != nil)
{
[player setVolume:sender.value];
}